Solar DCDB

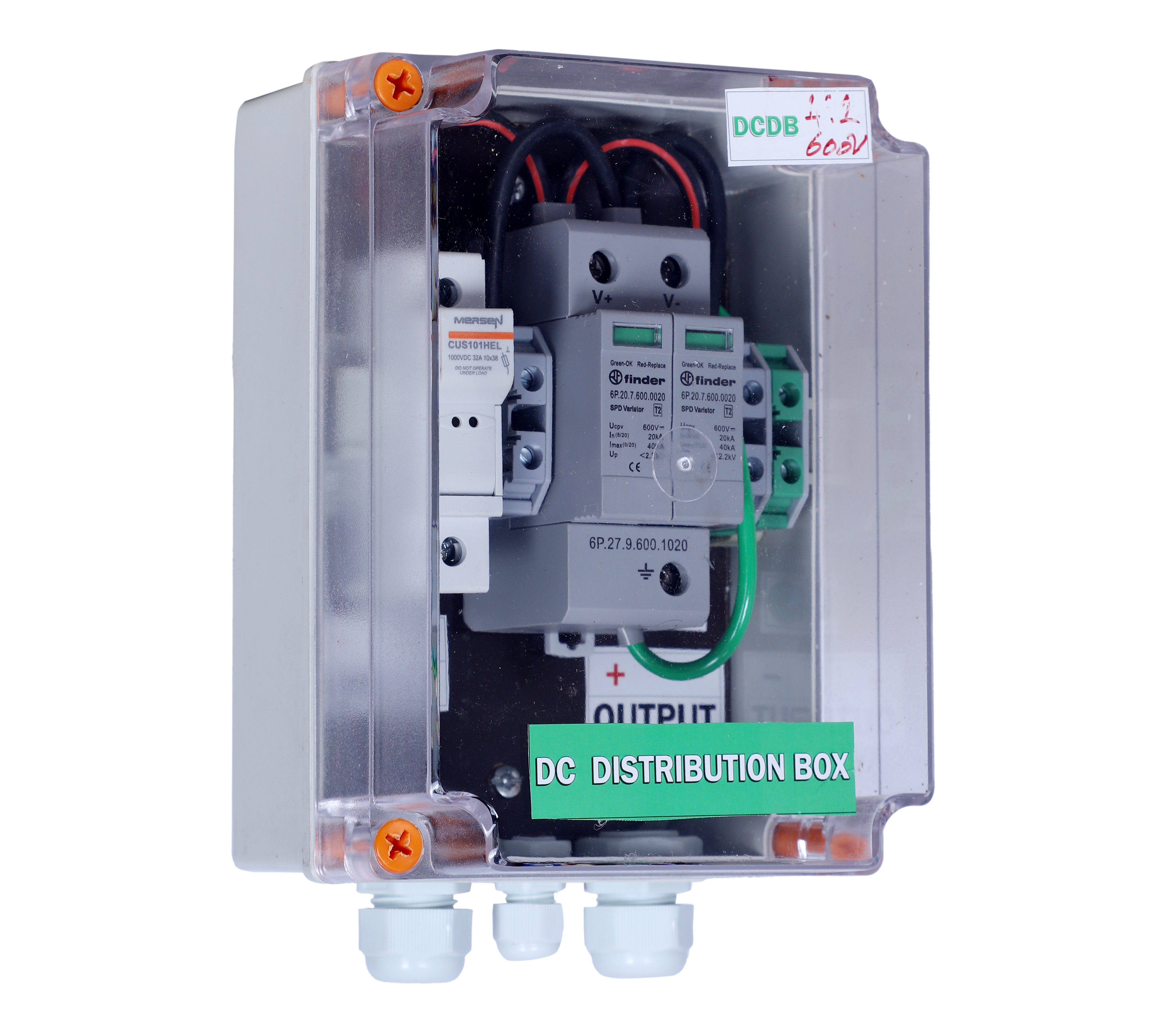
DCDB 1In 1Out
DCDB 1In 1Out
SPECIFICATION :
Name – DCDB 1In 1Out
Fuse & Fuse Holder – Merson 15 A 1000 V Dc-1 Nos
SPD – FINDER/ 600Vdc-1 Nos
Box – Electrocom/Posina 1318 Bakelite Mounting Plate

DCDB 1In 1Out
DCDB 1In 1Out
SPECIFICATION :
Name – DCDB 1In 1Out
Fuse & Fuse Holder – Merson 15 A 1000 V Dc-1 Nos
SPD – FINDER/ 1000Vdc-1 Nos
Box – Electrocom/Posina 1818 Bakelite Mounting Plate

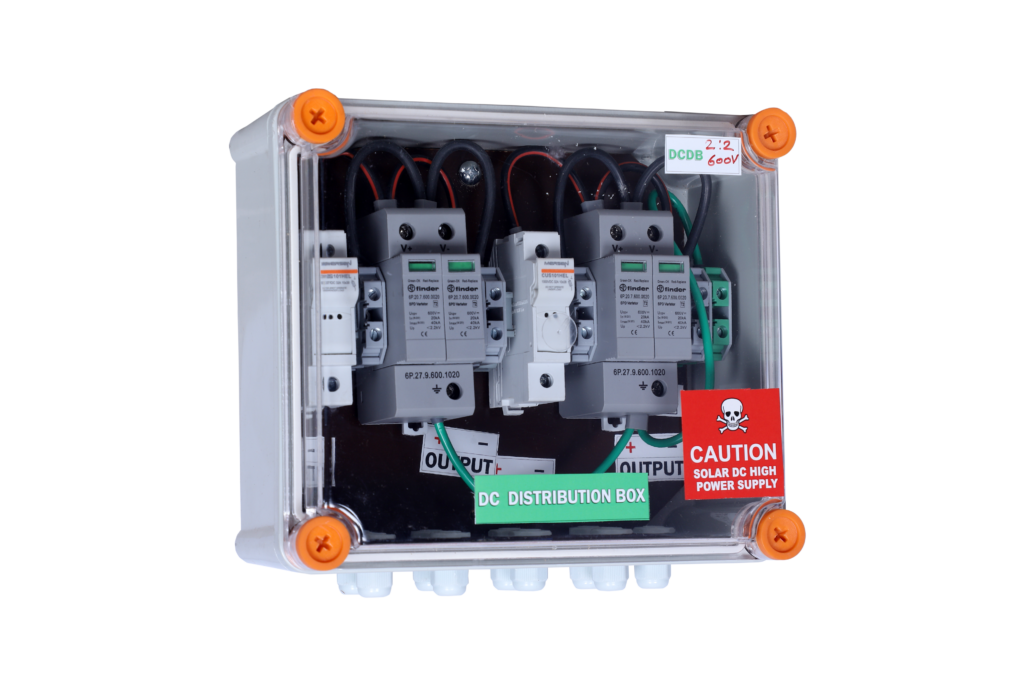
DCDB 2In 2Out
DCDB 2In 2Out
SPECIFICATION :
Name – DCDB 2In 2Out
Fuse & Fuse Holder – Merson 15 A 1000 V Dc-2 Nos
SPD – FINDER 600Vdc-2 Nos
Box – Electrocom/Posina 2219 Bakelite Mounting Plate

DCDB 2In 2Out
DCDB 2In 2Out
SPECIFICATION :
Name – DCDB 2In 2Out
Fuse & Fuse Holder – Merson 15 A 1000 V Dc-2 Nos
SPD – FINDER/Phoenix 1000Vdc2 Nos
Box – Electrocom/Posina 2819 Bakelite Mounting Plate

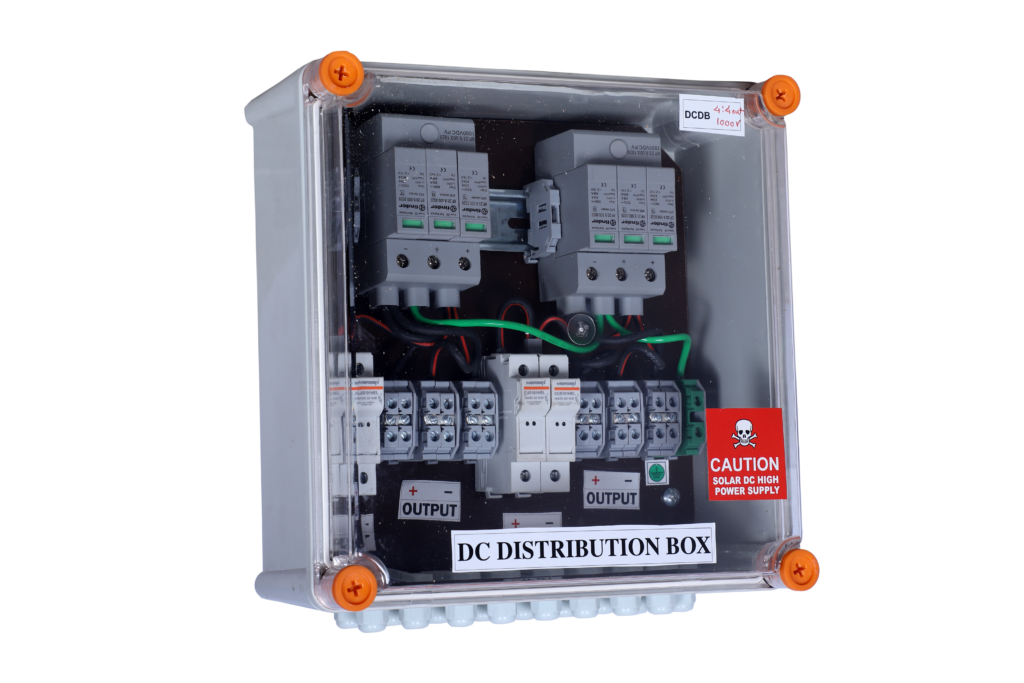
DCDB 4In 4Out
DCDB 4In 4Out
SPECIFICATION :
Name – DCDB 4In 4Out
Fuse & Fuse Holder –Merson 15 A 1000 V Dc-4 Nos
SPD – FINDER/Phoenix 1000Vdc-2 Nos
Box – Electrocom/Posina 2828 Bakelite Mounting Plate

DCDB 3In 3Out
DCDB 3In 3Out
SPECIFICATION :
Name – DCDB 3In 3Out
Fuse & Fuse Holder –Merson 15 A 1000 V Dc-3 Nos
SPD – FINDER/Phoenix 1000Vdc2 Nos
Box – Electrocom/Posina 2828 Bakelite Mounting Plate
